What is Cross-Browser Testing?
Cross-browser testing involves examining a web application or website across various browsers, versions, operating systems, devices, and screen resolutions to ensure consistent functionality and appearance. This testing is essential due to differences in rendering engines among different browsers.
Why Cross-Browser Testing is Essential
Websites and web apps are accessed on various devices. Users expect a consistent and seamless experience across different browsers, devices, and operating systems every time they visit a site. Cross-browser testing ensures:
- Identification of Browser-Specific Compatibility Errors: Detecting issues unique to particular browsers.
- Functionality Verification: Ensuring core features work as intended.
- Responsive Design Confirmation: Checking if the design adapts well to diffrent screen sizes.
Key Considerations for Effective Cross-Browser Testing:
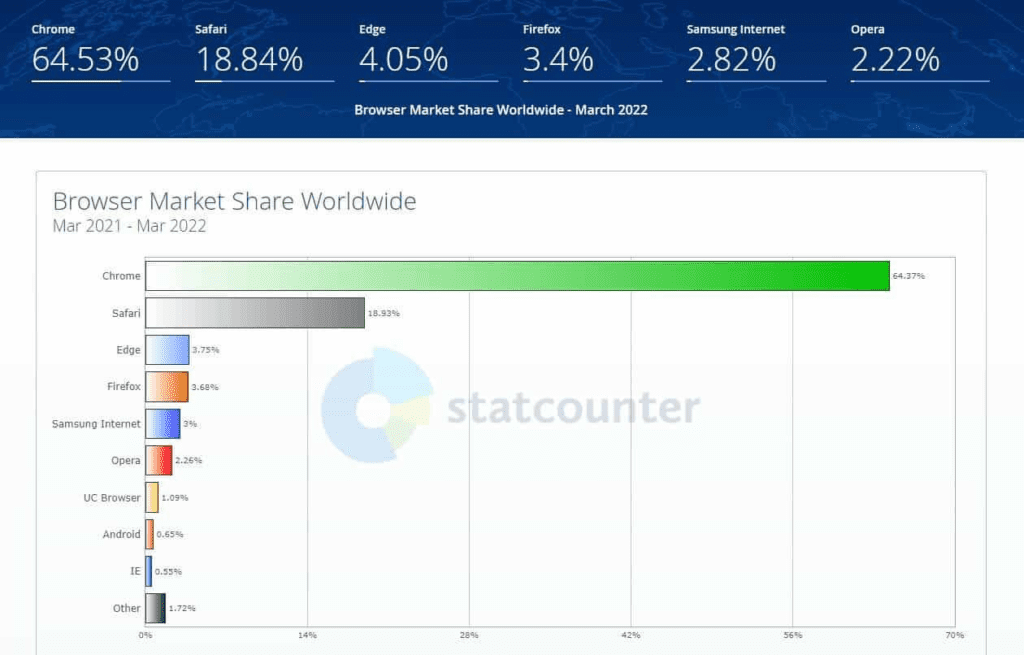
Browser Selection: Analyze the browsers and operating systems used by your target audience to prioritize testing efforts.

Robust Testing Plan: Develop a comprehensive plan covering testing strategies, objectives, resources, and deliverables.
Infrastructure Selection: Choose the appropriate infrastructure for running tests, including emulators, simulators, or real devices.
Automation Testing: Utilize automation tools like Selenium for broader coverage and reusability.
Real User Monitoring (RUM): Track user experiences regarding page load time, errors, and response times.
Layout and Design Validation: Ensure consistent appearance across browsers, focusing on fonts, images, colors, spacing, and responsiveness.
Error Handling Examination: Check how your website handles errors and exceptions across different browsers.
Regression Testing: Continuously test across browsers after issue resolutions to prevent their recurrence.
Commonly used Tools for Cross-Browser Testing
Several tools are commonly used for conducting cross-browser testing to ensure that web applications function well across different browsers and platforms. Here are some widely used tools for cross-browser testing:
Selenium WebDriver: An open-source framework supporting various programming languages.
BrowserStack: A cloud-based platform offering real browsers and devices for testing.
Sauce Labs: A cloud-based platform supporting integration with popular test frameworks and CI/CD tools.
LambdaTest: A cloud-based testing platform for manual and automated testing across browsers and devices.
TestComplete: An automated testing tool suitable for various web applications.
Cypress: An end-to-end testing framework supporting multiple browsers.
Basic Testing Checklist for Cross-Browser Testing:
- CSS and HTML validation.
- Page validation with and without JavaScript.
- Font size, layout, images, header, footer, and content alignment checks.
- Date formats, special characters, and zoom functionality testing.
In conclusion, cross-browser testing is pivotal for ensuring a consistent user experience across diverse browsing environments. It addresses compatibility, functionality, and appearance issues, ensuring optimal performance for all users.

